今回は正真正銘ブログど素人WordPressガチ初心者の私が最強テーマと噂の『 SWELL 』を使って
実際にサイトを作ってみて、主に女性目線・デザイン視点でここがおすすめできる!というポイントをご紹介します .′
SWELLとは?
そもそもどれくらいの初心者?
本文の前に私がどのくらいの初心者かといいますと
WordPressの始め方わからん。CSS?コード?なんぞや。
サーバー?ドメイン?わからん…。ブログやwebについての知識0!
でもPCを使うことには慣れている!◎
こんなイメージです。
細かいブログやwebの知識はないのですが、こんな風にサイトをデザインしたい .′というイメージは少しありました。
使っていくにつれて、知識も少しずつ付いてきたような気がします。
私は仕事柄PCを使う機会がたまたま多いですが、SNSができる方なら誰でもSWELLを使いこなしていけると思います .′
初心者目線のSWELLおすすめポイント
- おしゃれなサイト型トップページが簡単に作れる
- 自分好みのカラーにラクラク設定
- 記事が書きやすく読みやすい
- わからないことも検索すれば一発解決!
投稿が書きやすい=続けやすい。おしゃれなサイトに仕上がる=モチベUP!
ブログを長く続けるためにもSWELLをおすすめする人が多いのには、しっかりとした理由があるものですね
ではひとつひとつ詳しく説明したいと思います .′
①おしゃれなサイト型トップページが簡単に作れる!


私はTHE・ブログ!よりも、webサイトっぽく作りたいと思っていたので、SWELLを見た瞬間に一目惚れでした♡
口コミでも使いやすいと好評だったので、すでに惚れ込んでいたこともありあまり悩まずに購入しましたがこれが大正解!操作がほんっとうに簡単で驚きました。
私がSWELLを始めたてにやったトップページのデザイン変更を例にご紹介します。
カスタマイズが簡単すぎる例 )サイドバー


THE・ブログといえばトップページにも上の画像のような右側の [サイドバー] がついているイメージが強いと思います。
SWELLでも始めの段階ではトップページにサイドバーがついていました。
『フルワイドブロック』というものを使うことによってフルワイドのコンテンツを置くことができるのですが、
このサイドバーがあるとフルワイドにならないので、まずはこのサイドバーを一瞬で無くしていきましょう .′


デザインのカスタマイズ
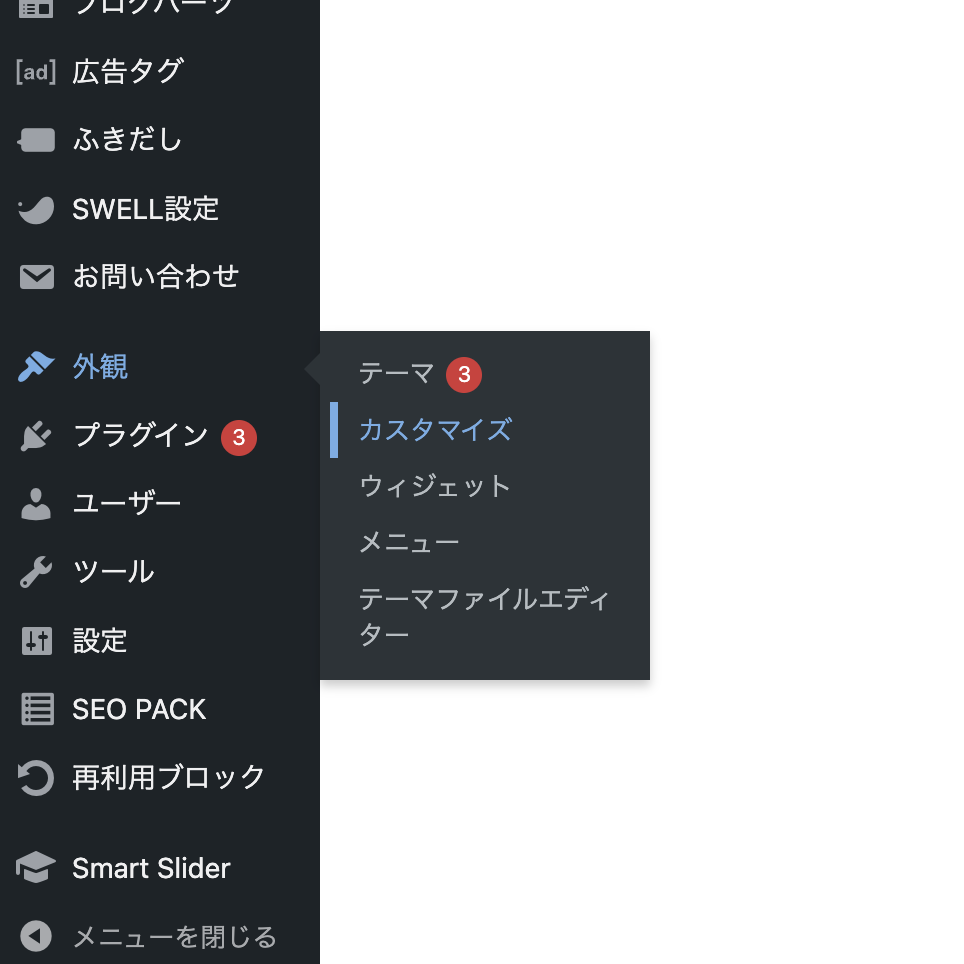
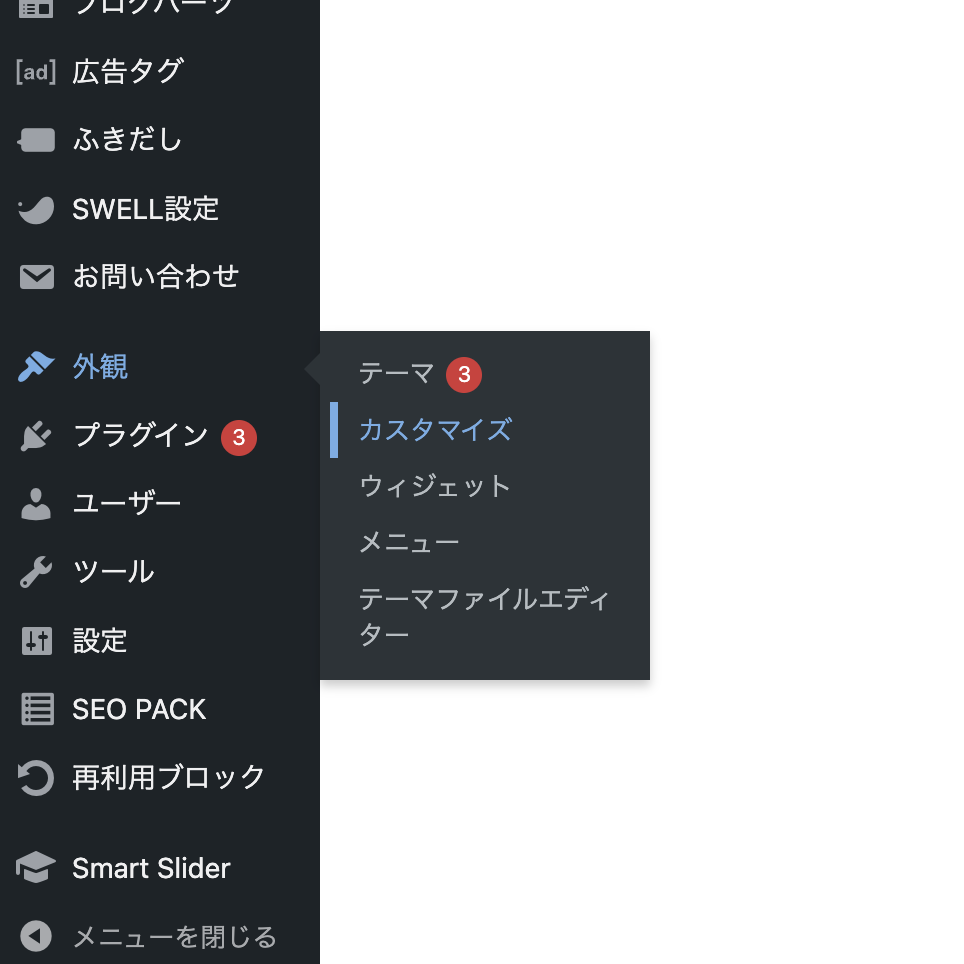
【外観】 ▸▸ 【カスタマイズ】
基本はここでデザインのカスタマイズを行なうことができます。初心者でも設定がわかりやすいようにパーツごとに分類されています。


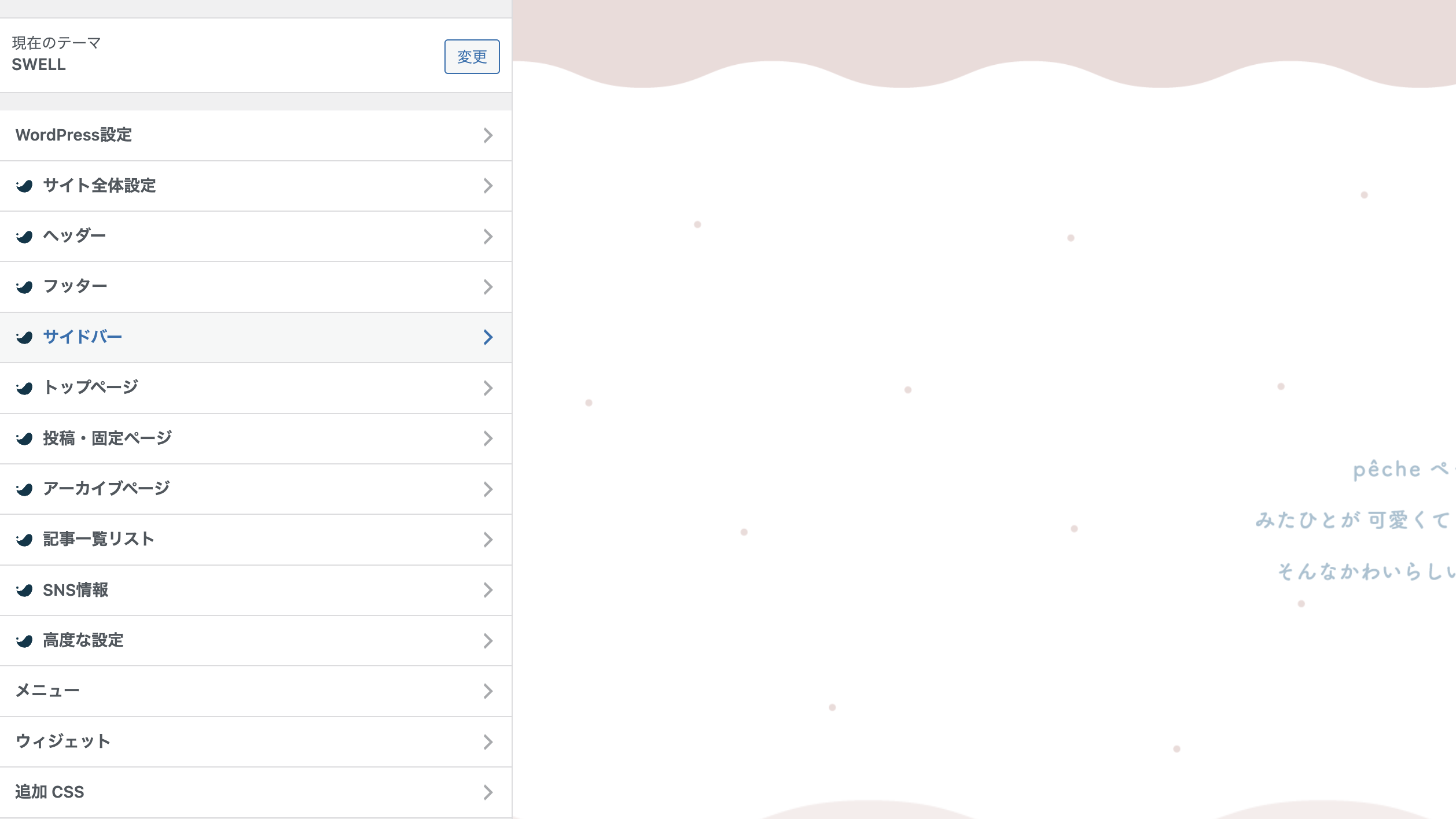
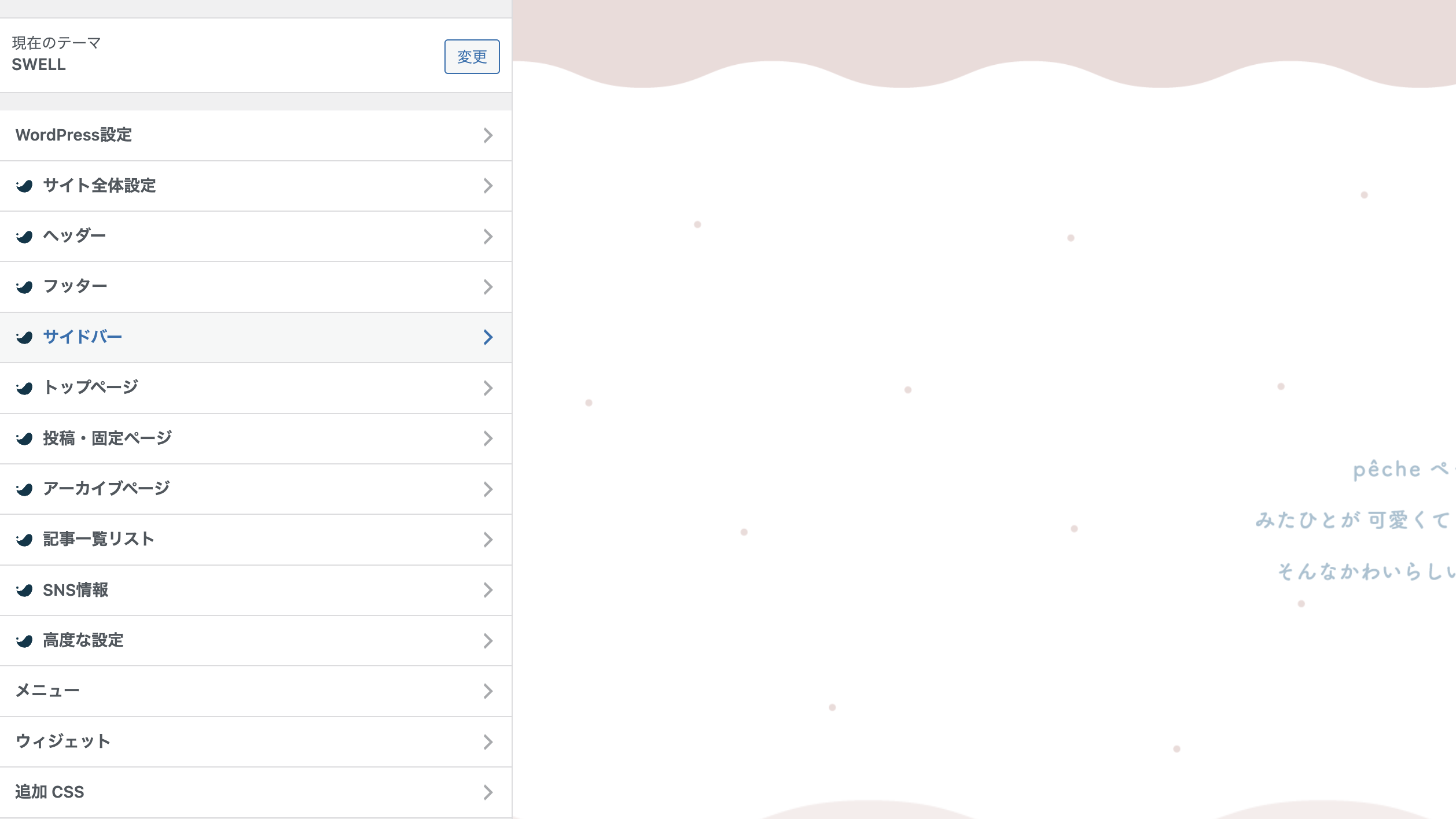
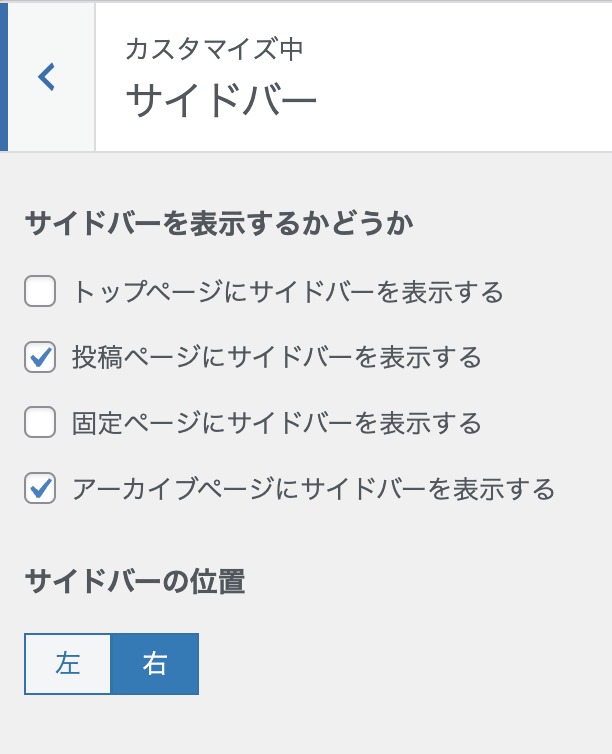
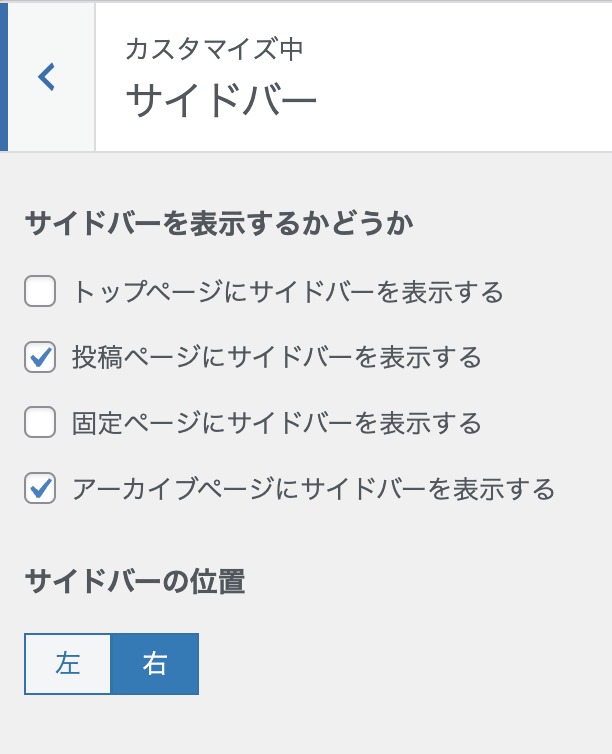
サイドバーの変更は、【外観】 ▸▸ 【カスタマイズ】 ▸▸ 【サイドバー】で行います。


「トップページにサイドバーを表示する」のチェックを外すだけ!


↓


始めは全てにチェックがあったものをこのチェックを外すだけで、サイドバーがなくなりました!簡単すぎやしませんか?!
こんな感じで、デザインの変更を行う場合はこのカスタマイズさえポチっていけば簡単に自分らしいサイトに仕上がっていくというわけなのです!
ワードプレス初心者でなくてもブログデザインに苦戦している・悩んでいる方には本当におすすめ!
②自分好みのカラーにラクラク設定
①でもご紹介したように、外観のカスタマイズも簡単なのですが、様々な場面で使える、カラー設定も本当にわかりやすいのです。
主に投稿ページで使うカラーの設定についてご紹介します .′
マーカー・ボタン などのカラー・スタイル変更
【SWELL設定】 ▸▸ 【エディター設定】


固定ページ・投稿ページで使用するマーカーやボタンなどのカラーを変更できるこの設定。
カラーを好みに作れて、サイト全体の統一感が出せるようになります。
【外観】 ▸▸ 【カスタマイズ】でのカラーの設定とこのエディター設定で自分らしいサイトに大変身しますよ〜!
当サイトでは主にくすみピンクで、可愛らしい印象に. . .♡
③記事が書きやすく読みやすい
SWELLでは『ブロックエディター完全対応』!!
… と言われても初心者からするとそもそもなんぞや?って感じなのですが、
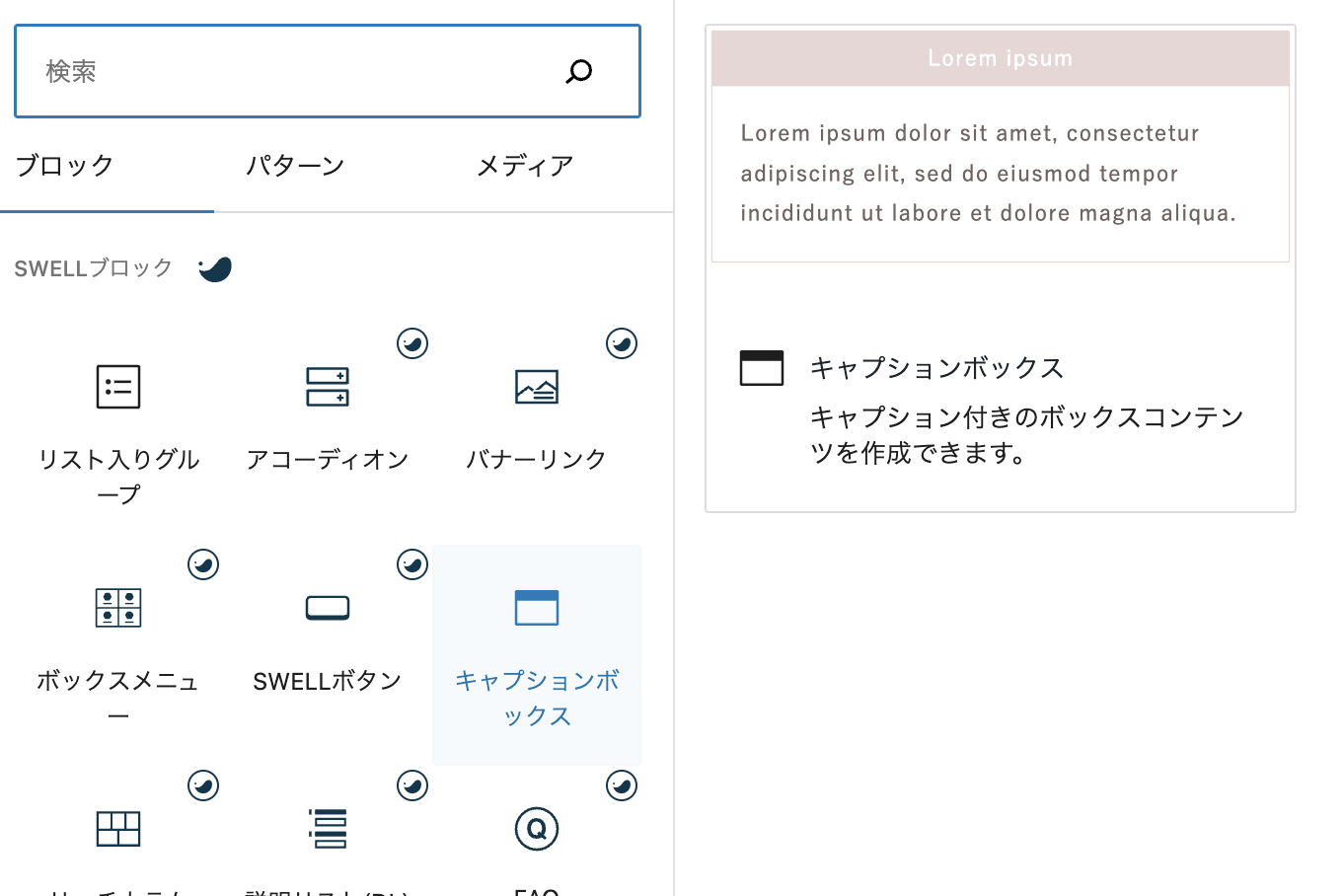
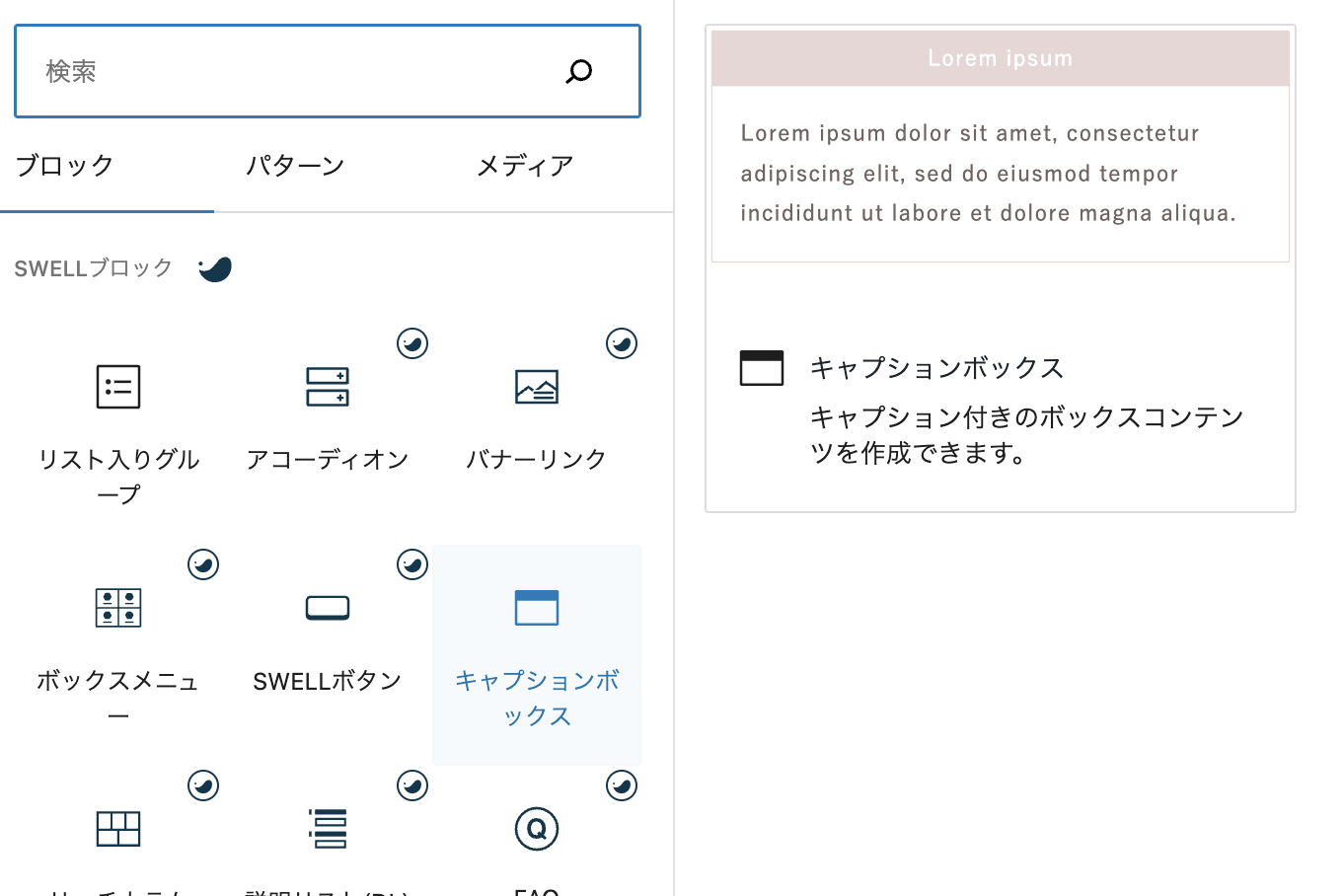
ポチポチっと使いたいコンテンツをクリックするだけで、コンテンツを配置することができるという全初心者バンザイ機能 .′
本来初心者には使いこなせないであろうコードの入力なしで、上級者おしゃれブログに昇格できるというわけです。
このボックスもボタンひとつでSWELL様が出してくれました。
コード打ってと言われたらそこでもう挫折決定だったので助かる。
このボックスの色味ももちろん変えられるよ〜


さらに優しいなぁと思ったのは、コンテンツをホバーするとプレビューが出てきてくれるという点。
設定画面やアイコン・統一感のある色味も全てスタイリッシュでわかりやすいのが最高です。
今までわかりづらいエディターのせいでブログの更新を渋ってきたブロガーさんには、ぜひSWELLをおすすめします!
④わからないことは検索で一発解決!
実際にサイトを作っている中で、もちろんわからないことがポンポン出てくるのですが、
検索すると細かく丁寧に説明してくれるSWELL上級者の方々がたくさんいます!
なので大体検索で解決できるので、解決せずムズムズ…ということがない♡
このストレスのかからないところが私的高ポイントでした。
SWELLユーザー限定の質問フォーラムもあるので、検索でわからないことも質問可能◎
まとめ
こんな感じで4つご紹介しました .′
まとめると、、
- WordPress初心者・女性にも◎
- ブログを長く続けたい方
- おしゃれなサイトにしたい方
- 細かいコードなどが苦手な方
- 無料テーマや他テーマを使用中で、操作やデザイン性に悩んでいる方
初心者&女性目線だとやっぱり見た目から入りがちなので、その面でももちろん良かったのですが、実際に使ってみて機能や操作の面でもとても使いやすかったです。
17,600円と価格は他のテーマと比べると高めですが、上記の方には他のテーマを購入するよりもお得だと思います。
ぜひご検討くださいね〜
\ 今一番選ばれている最強テーマ /