初心者さんのための可愛いイラストレーター講座へようこそ!
今回は2種の角のまぁるい星の作り方を簡単にご紹介します♡
目次
角の丸い星は2種類ある!
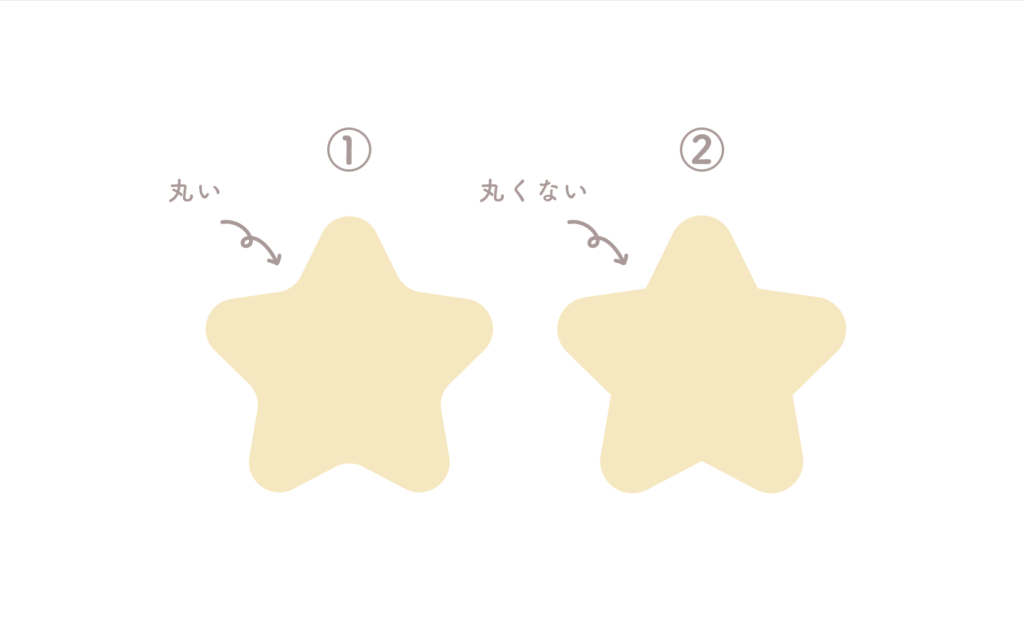
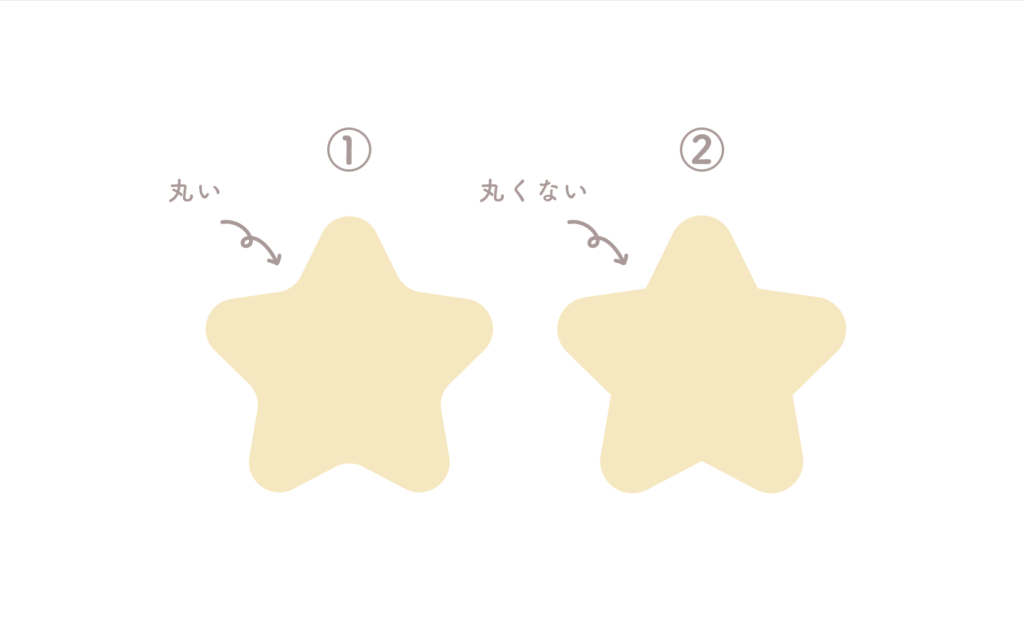
今回ご紹介するのは、2種類の角の丸い星です。
① 角の全てを丸くさせたもの。
② 出っ張っているところだけを丸くしたもの。


それぞれ方法が違うので2通りご紹介します。
全ての角が丸い星の作り方 ①
まずは①のふにゃ〜んとした星から。新規でキャンバスを出した後からの説明になります。
STEP
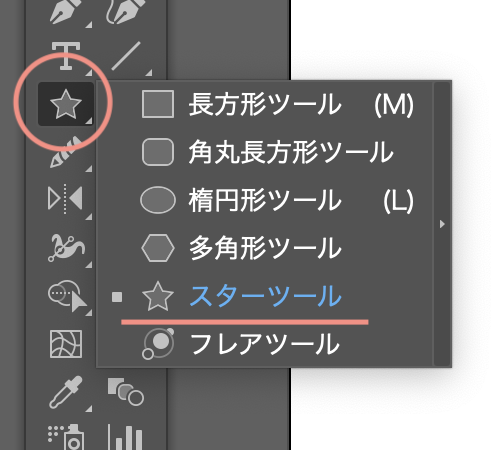
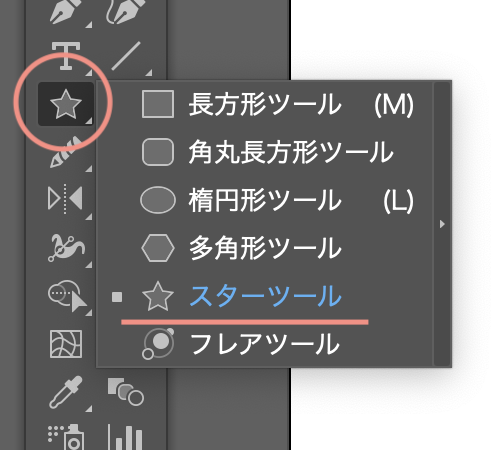
スターツールを選択。
【長方形ツール】を長押し ▸▸ 【スターツール】を選択。


STEP
ドラッグして星を作る。
【スターツール】を選択した状態でドラッグすると角の尖った星ができます。
Shift 押しながらドラッグすると直立の星になるよ〜。


STEP
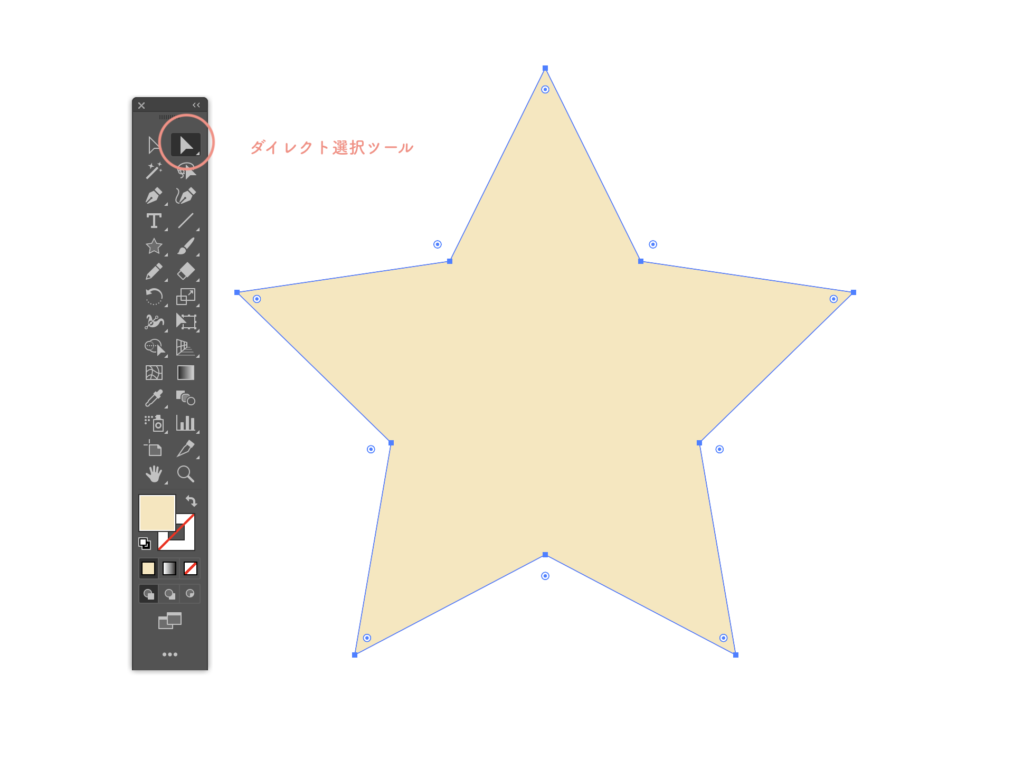
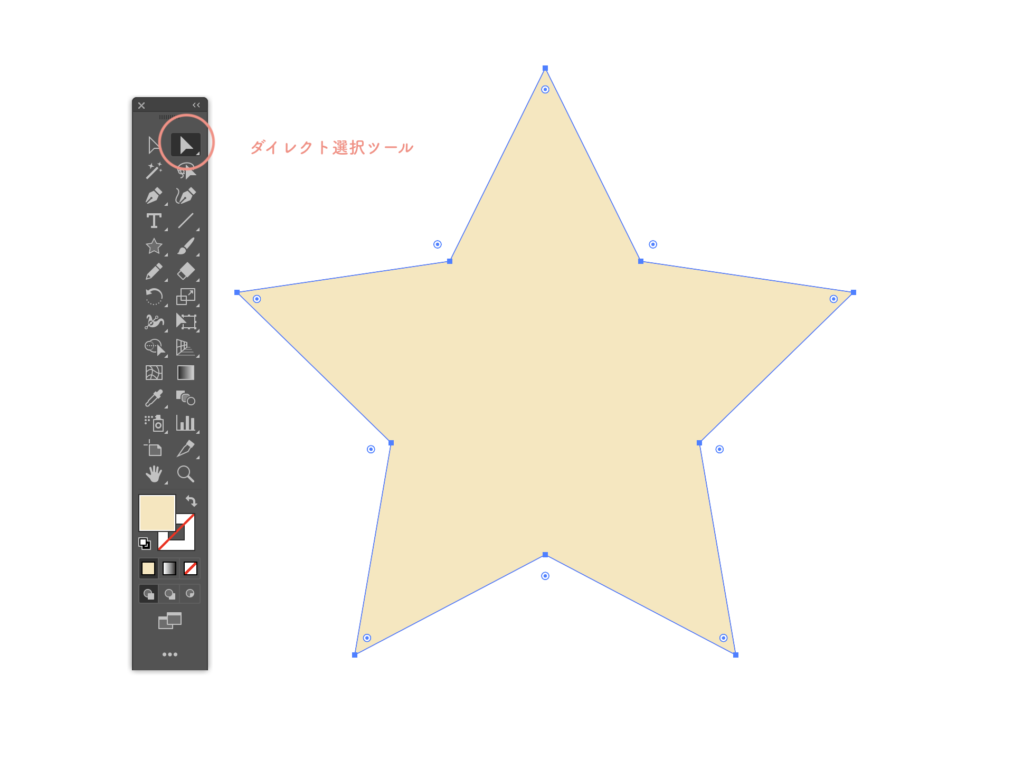
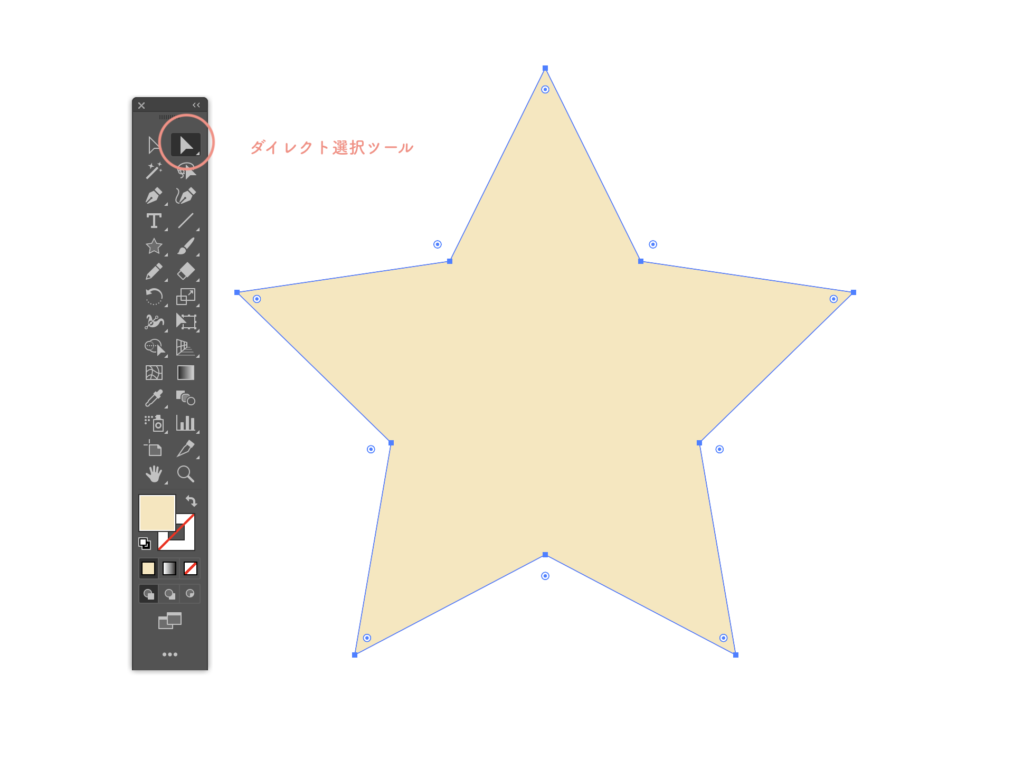
星を選択してから、ダイレクト選択ツールを選択。
【ダイレクト選択ツール】を選択すると、このように角に点がつきます。


STEP
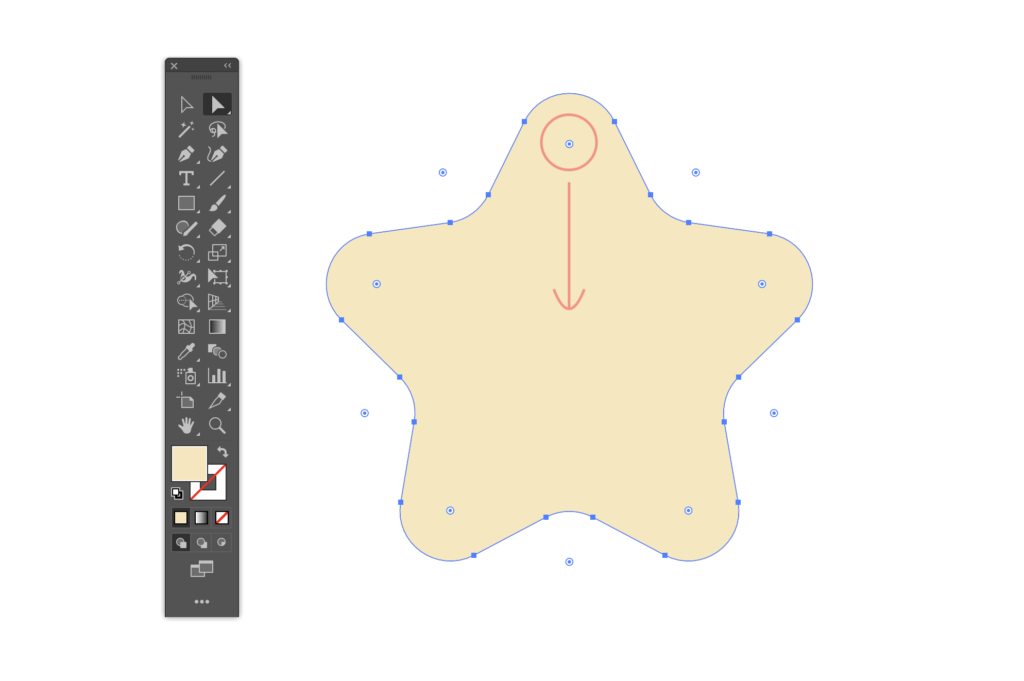
一つの点を中央に動かす!
どこでもいいので一つの点をドラッグすると、点のある全ての角が丸くなります。


STEP
作りたい星の丸みになったら、完成〜♡


② 出っ張っているところを丸くした星
続いては、はっきりめの可愛い星です 💫 STEP3までは①の工程と同じになります。
私は主にこちらの星を使うことが多いです♡
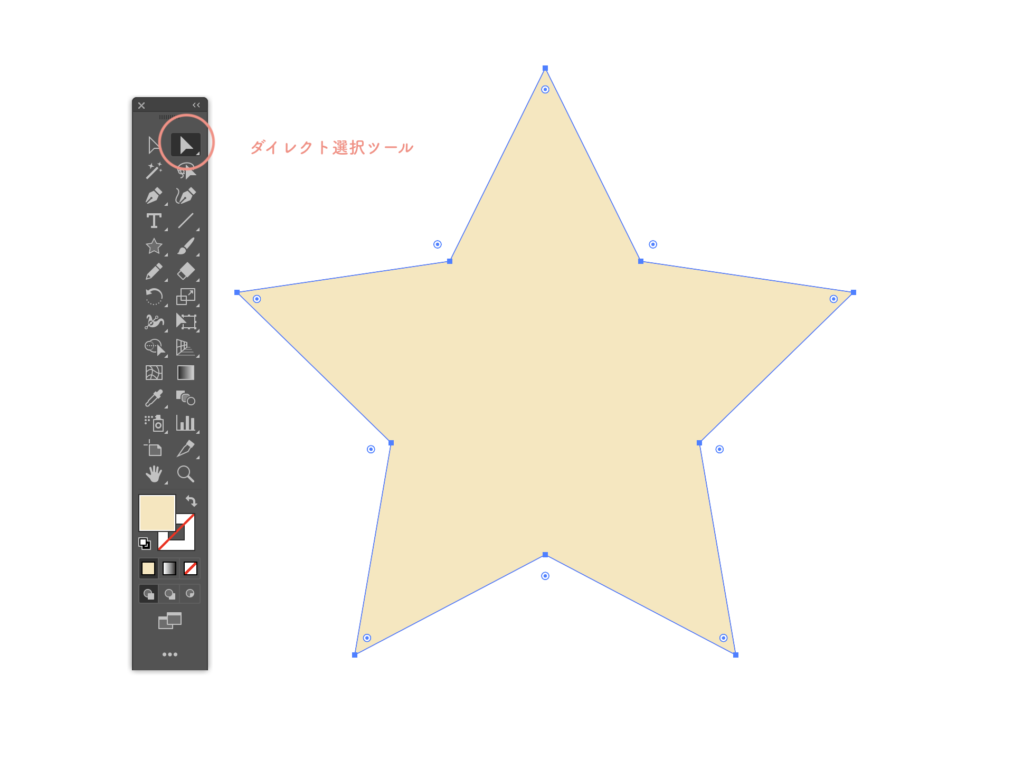
STEP
STEP 1 ~ STEP 3 は①の工程を参考に!
【ダイレクト選択ツール】を選択したところになります。


STEP
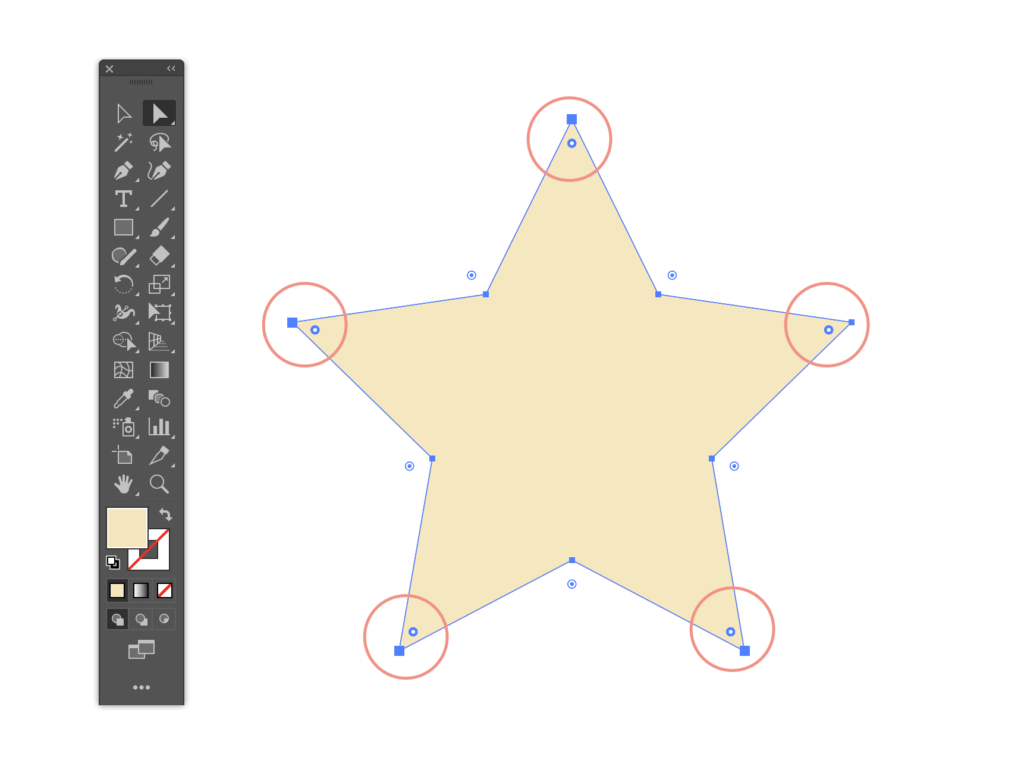
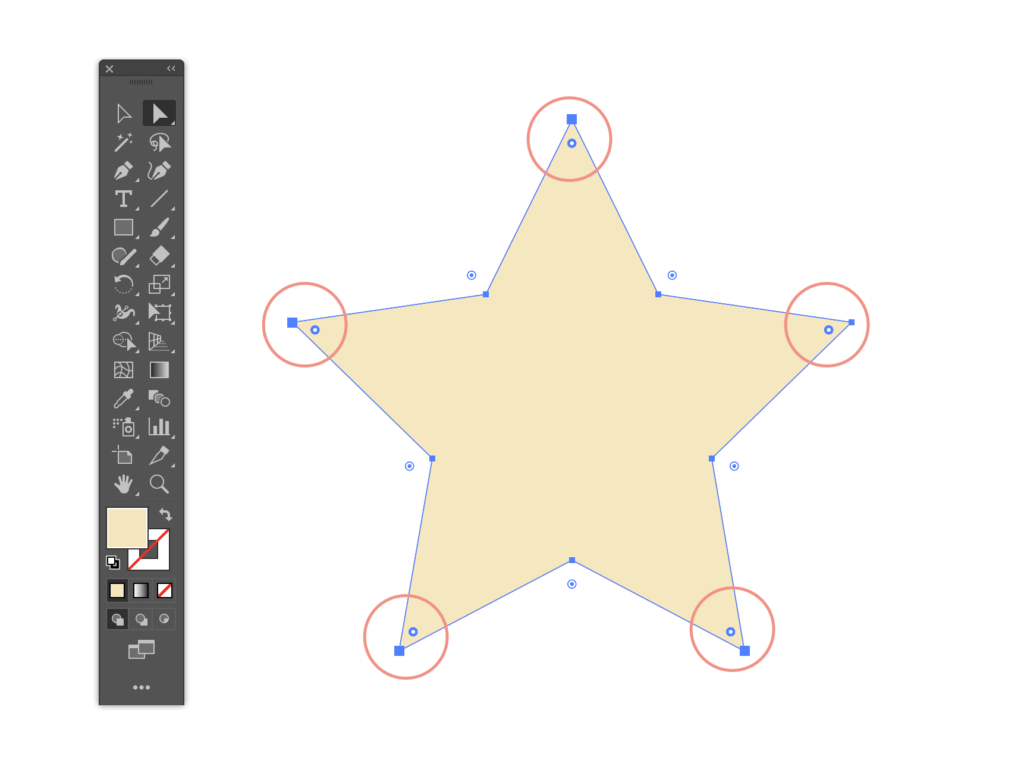
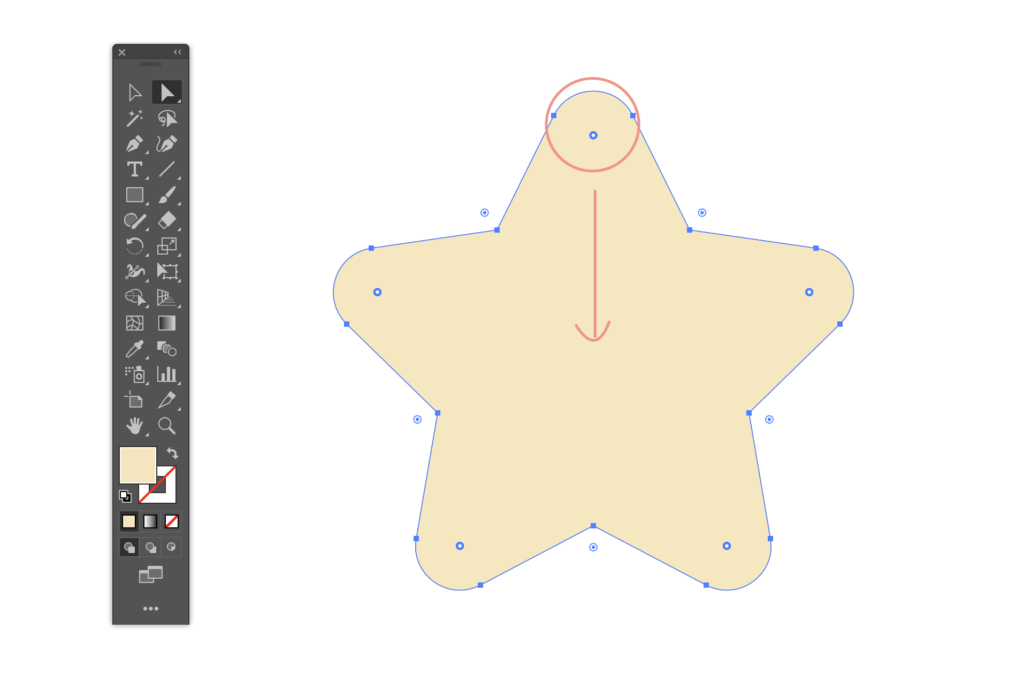
丸くしたい角5点を【Shift】を押しながら選択!
クリックして選択すると点の色が青丸に変わるので、【Shift】を押しながら5つ選択します。
- 【ダイレクト選択ツール】は動かしたいところだけを選択して動かせる!
- 複数の選択をしたい ▸▸ 【Shift】を押しながら選択


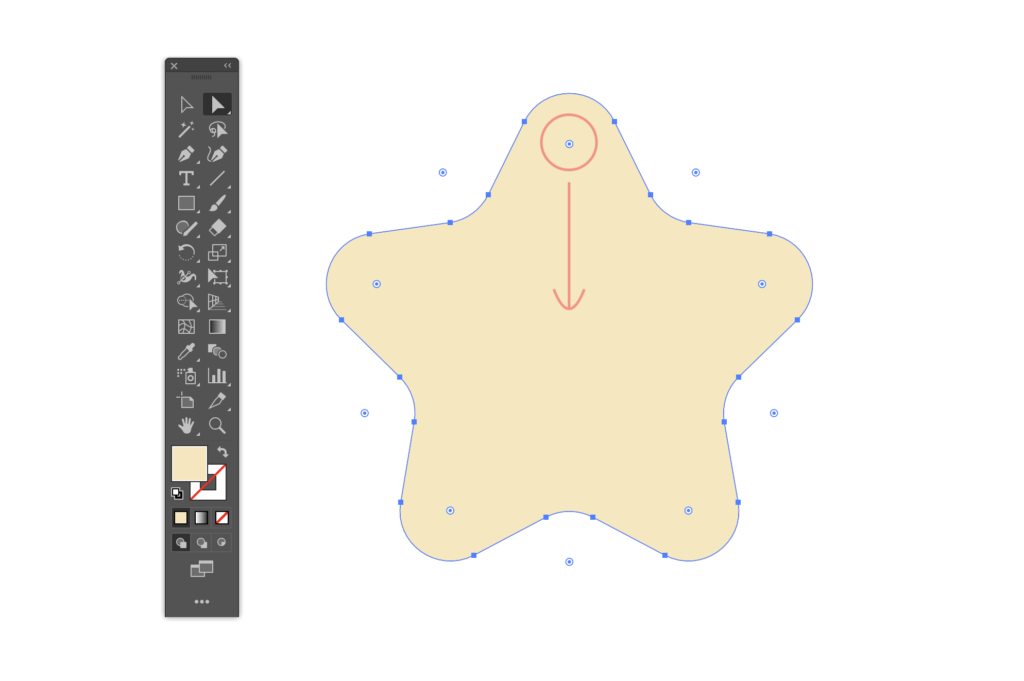
STEP
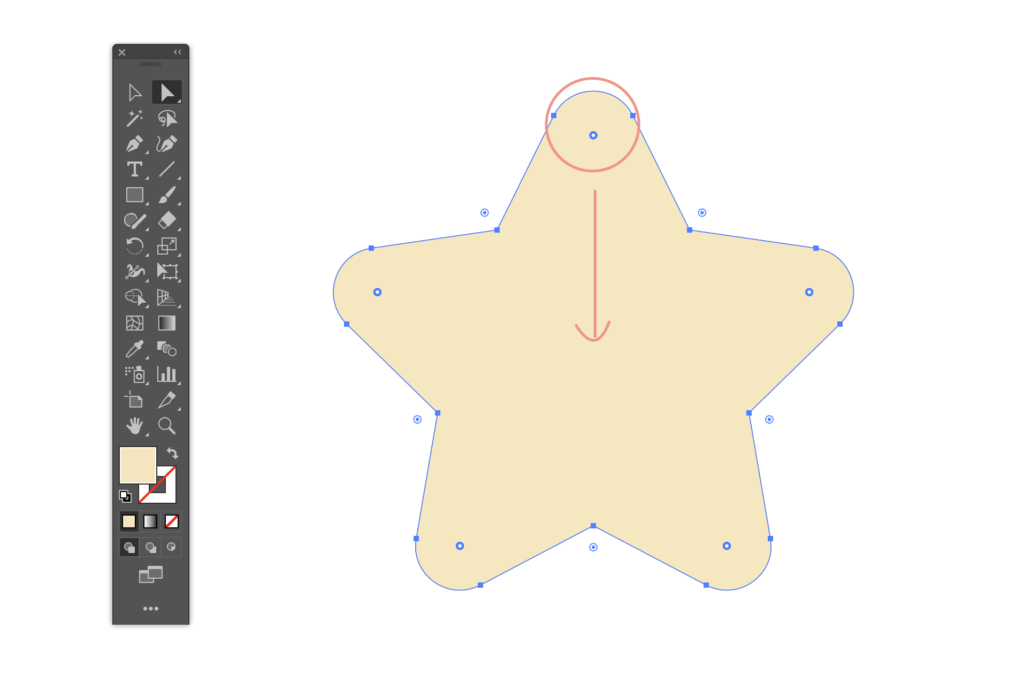
5つ選択した状態で1つを中央に動かす!
1つを動かすだけで、選択した5つの角が全て丸くなります♡
①と違うのは、外側の角はそのままだというところ!


STEP
作りたい星の丸みになったら、完成〜♡


丸っこい星は可愛いデザインに大必須♡!ぜひ作ってみてね〜〜♡
※イラストレーターは『 adobe illustrator 2023 』を使用しています。